Shopifyでのご利用開始マニュアル(atone つど後払い)
概要
Shopifyでのatone つど後払いご利用開始に必要な準備事項は以下です。
1. atone つど後払い決済アプリの有効化
2. webhookの設定
3. 決済モジュールへ接続するドメインの許可設定
4. 「特定商取引法に基づく表記」への決済名追加
5. 支払い方法説明ページへの掲載
6. テスト取引登録の実施
準備完了後、弊社にて内容を確認しますので、atone新規変更受付デスク(start@atone.be) までご連絡ください。
準備完了連絡の詳細については、「利用開始準備 完了連絡」の項目をご参照ください。
設定の手順
1. atone つど後払い決済アプリの有効化
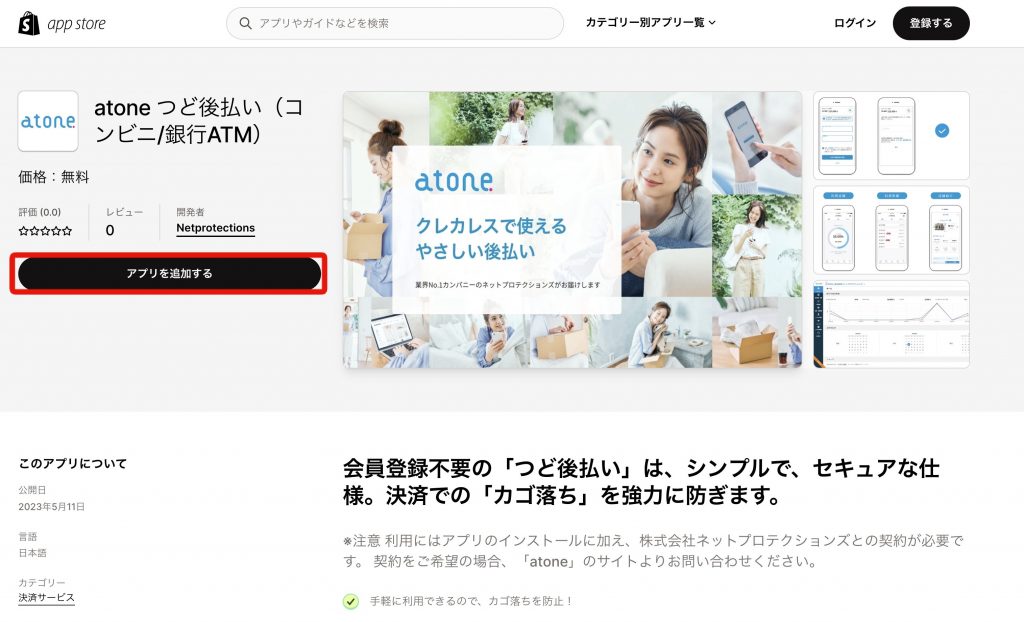
①以下のリンクにアクセスし、「Add app」をクリックします。
https://apps.shopify.com/atone-atm
②Shopifyにログインし、「アプリを追加する」をクリックします。

Shopifyの案内に従って、ログイン及びインストールするストアの選択を行ってください。
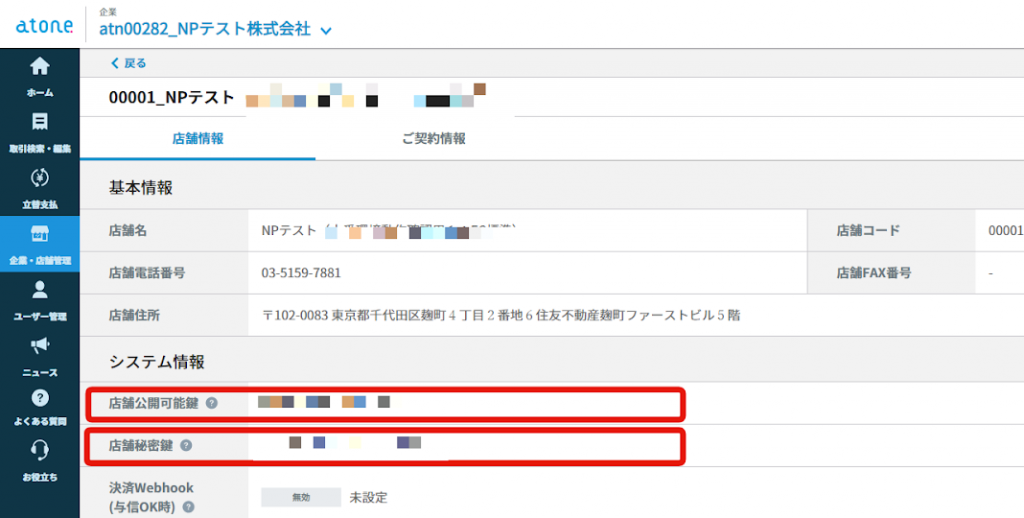
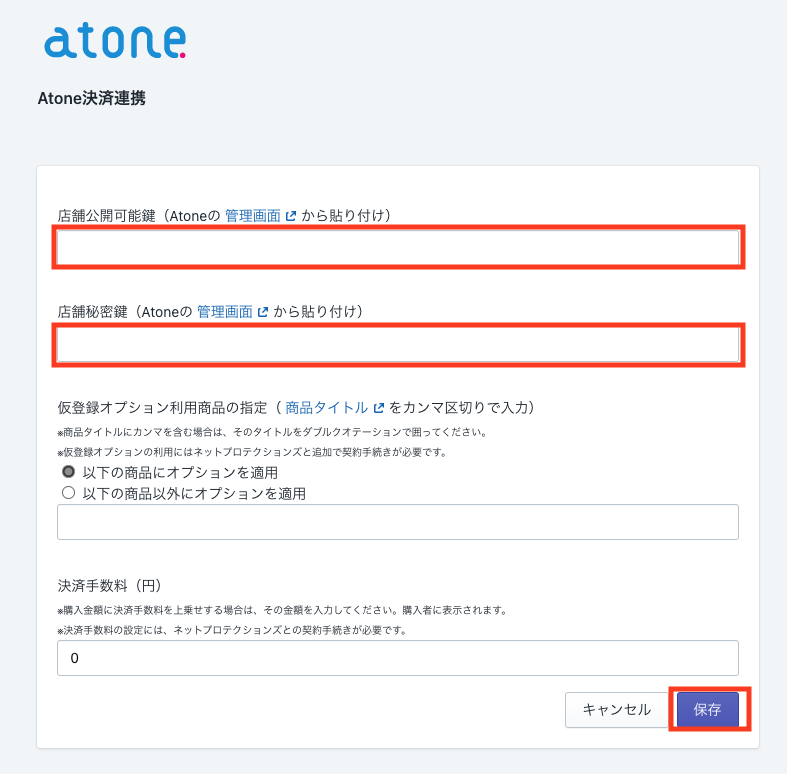
③続いて「店舗公開可能鍵」「店舗秘密鍵」を入力します。

オプションのお申込みをしていないサイトで「仮登録オプションの利用商品の指定」を入力すると、決済がエラーになるためご注意ください。
決済手数料は、つど後払いで成約サポート手数料が発生するご契約の場合のみ、任意の額を設定いただけます。
鍵の設定が完了すると、以下の設定画面が表示されます。

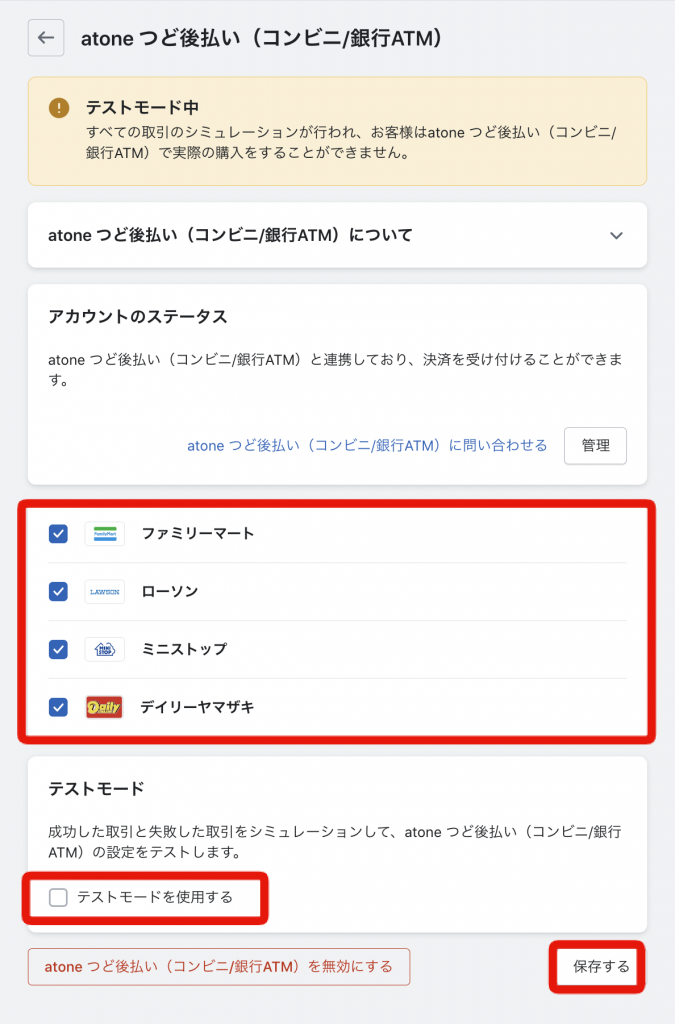
④⽀払選択画⾯やストア下部に表⽰するアイコンの有無を選択します。
2023年10月17日よりセブン-イレブンでのお支払いに対応しておりますので、チェックを入れてください。
デイリーヤマザキでのお支払いには現在対応しておりませんので、チェックを外していただくようお願いします。
⑤「テストモードを使⽤する」のチェックをOFFにします。
⑥「保存する」をクリックします。
以上で、atone決済アプリの有効化は完了です。
決済選択画面では、atoneの上位表示を推奨します(新規獲得 / コンバージョン率向上)
2. webhookの設定
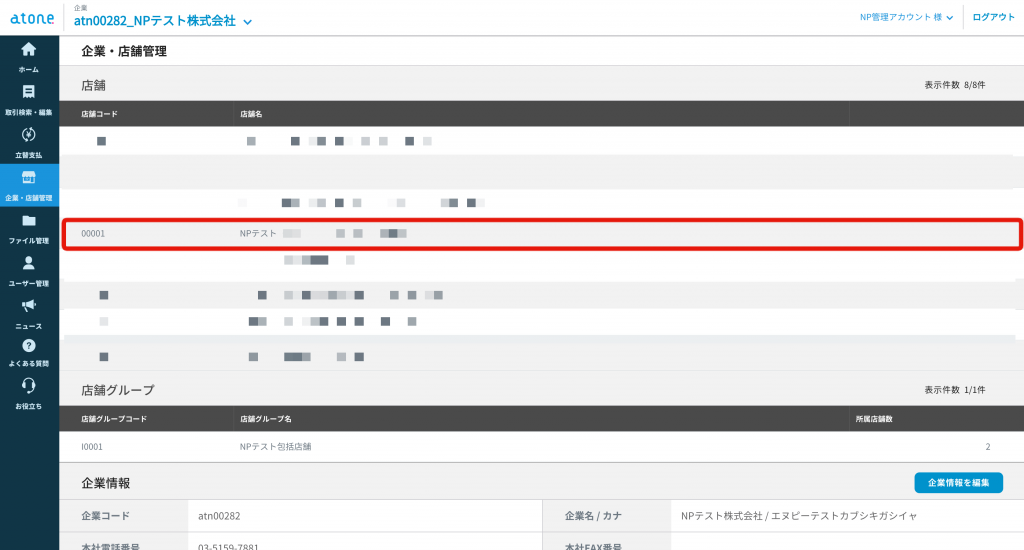
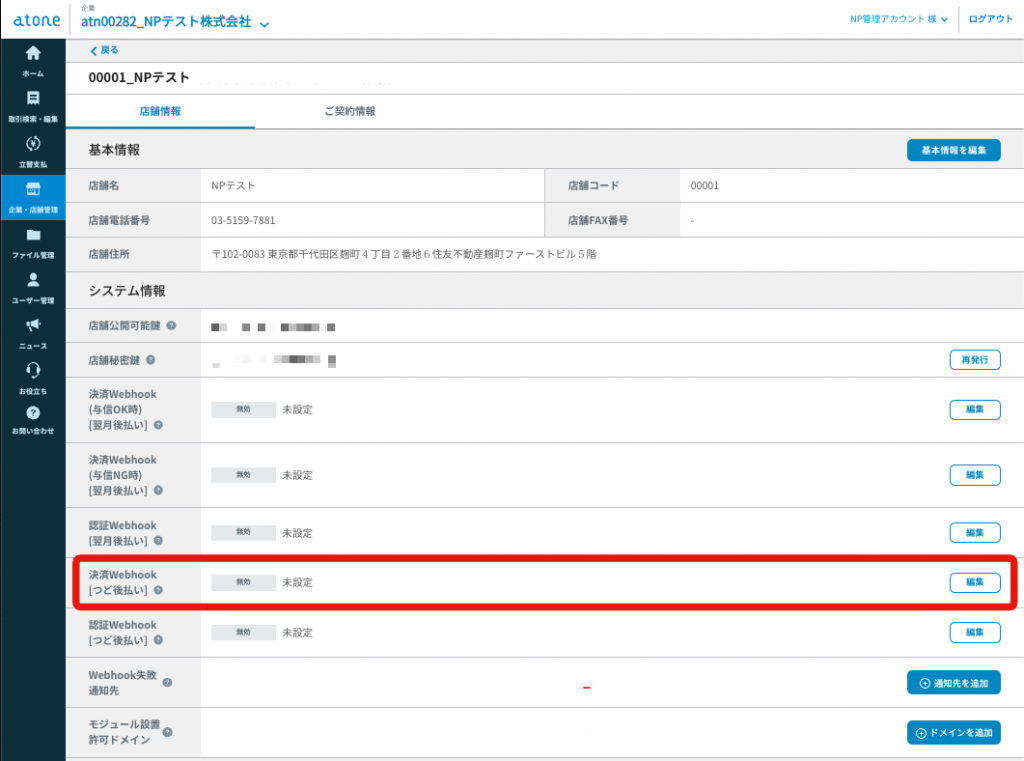
①atone加盟店管理システムへログインし、「企業・店舗管理」 >「 店舗情報」>「システム情報」を選択します。
②決済WebhookURL[つど後払い] には「https://atone-eachtime.np-payment.com/webhookatonetrans?store=●●」を設定します。
●●には、ご利用のShopifyの管理画面URL、「https://admin.shopify.com/store/●●」または「https://●●.myshopify.com/admin」の●●に相当する部分をご設定ください。

③認証Webhook[つど後払い] は対応不要です。
④Webhook失敗通知先には、Webhookの送信に失敗した場合の通知先としてご連絡可能なEメールアドレスを設定し、ステータスを「有効」にします。翌月後払いの導入時に既に設定済みの場合は対応不要です。
Webhookとは、データ不整合を検知、解消するために自動でデータの登録をお知らせする仕組みです。
稀に通信断等の理由でカートシステムとatoneシステムの間でデータ不整合が生じると、
atoneシステムにはデータが存在するものの、カートシステムに連携されていない、という状態になることがあります。
Webhookを設定いただければ、データ不整合が発生した場合でも自動で不整合を解消する処理を行うため、特に対応いただく必要はありません。
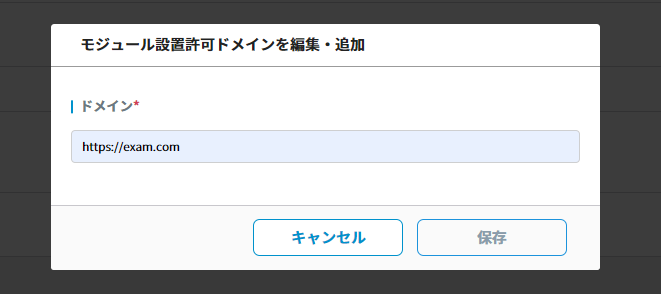
3. 決済モジュールへ接続するドメインの許可設定
決済モジュールへの不正アクセス防止のため、決済モジュールへ接続するドメインの登録が必要です。
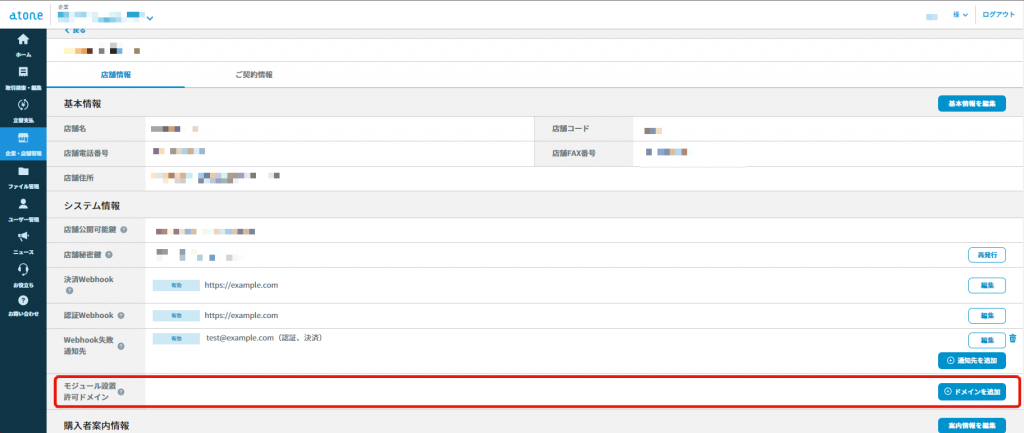
atone加盟店管理システムへログインして「企業・店舗管理」メニューより該当店舗を選択し、
決済モジュールへ接続するドメインの許可設定を行ってください。
モジュール設置許可ドメインには、「https://atone-eachtime.np-payment.com」をご設定ください。


決済モジュールとは、加盟店様ECシステムと連携し、取引を新規登録する仕組み全般を指します。
決済モジュールへの不正アクセスを防ぐため、加盟店様にてモジュールの呼び出しを許可するドメインを設定してください。
ドメインは複数設定できます。
モジュール設置許可ドメインの設定をしていない場合、ECサイト上で決済モジュールが立ち上がりません。
また、モジュール設置許可ドメインに設定していないドメインから決済モジュールを呼び出した場合も、決済モジュールが立ち上がりません。
貴社にて利用するドメインを確実にご設定ください。
4. 「特定商取引法に基づく表記」への決済名追加
①Shopify管理画面より、「設定」>「ポリシー」>「特定商取引法に基づく表記」を選択します。
②支払方法の一覧に、以下を追加してください。
■決済項目名
後払い(コンビニ/銀行ATM)
「特定商取引法に基づく表記」で各種お支払い方法の説明を記載している場合、次項「5. 支払い方法説明ページへの掲載」の「バナー」及び「atone説明文」を特定商取引法に基づく表記のページに記載してください。
5. 支払い方法説明ページへの掲載
①サイト内の「ご利用ガイド」や「お支払い方法」など、支払い方法の説明を記載しているページへ進みます。
②決済名・バナー・atone説明文を掲載します。
■決済項目名
後払い(コンビニ/銀行ATM)
■バナー

バナーへは https://atone.be/lp/personal/payin10days/ をリンク設定してください。
他サイズのバナーについては、以下のページより取得ください。
・atone つど後払い バナー画像一覧
■atone説明文
注文が完了してから、コンビニ・銀行ATMで支払いできる安心・簡単な「後払い」です。
携帯電話番号とメールアドレスのみでご利用いただけます。
後払い手数料は209円(税込)です。
■お支払いの流れ
・注文確定の翌日に、メールとSMSでお支払いに必要な番号をお知らせします。コンビニまたは銀行ATM (Pay-easy) で10日後までにお支払いください。
■ご注意
・代金は株式会社ネットプロテクションズの利用規約に基づき、指定の方法で請求いたします。
・ご利用者が未成年の場合、法定代理人の利用同意を得てご利用ください。
・詳細は、公式ページをご覧ください。
後払い手数料には、特に定めのない限り「209円(税込)」とご記載ください。
「利用規約」および「公式ページ」には、それぞれ以下のリンクを設定してください。
利用規約:https://atone.be/terms/user-agreement/
公式ページ:https://atone.be/lp/personal/payin10days/
6. テスト取引登録の実施
正常に取引登録が行われるかのテストをお願いいたします。
手順は以下をご覧ください。
上記はShopifyのテストモードを利用せずテストを行う手順です。
テストモードを利用して決済のテストを行う場合、弊社にてatoneの検証環境アカウントの発行が必要になります。
ご要望の場合は別途お問い合わせください。
利用開始準備 完了連絡
利用開始に必要な設定が全て完了したことを確認し、
弊社が確認できる環境(本番環境、画面キャプチャなど)をご準備の上、以下宛先までご連絡ください。
- 宛先:start@atone.be
- 件名:「サービス開始準備完了」+会社名
- 本文:①サイトURL ②ご担当者様のお名前
弊社にてサイトを確認し、問題なければ「運用開始」のメールをお送りします。
営業時間内(平日10:00~17:00)に設定完了のご連絡をいただいた場合、当日中に確認しご連絡いたします。
弊社での確認は、テスト環境で設定いただいた内容でも構いません。
※ご利用のカートシステムによっては、テスト環境で設定してしまうとエラーになるケースもございます。
詳細はカート毎のマニュアルをご参照ください。
スムーズな確認のため、メール送信前に以下の点を必ずご確認ください。
✓「決済方法選択ページ(買い物かご)」の設定をした
✓「お支払い方法に関する説明ページ」のページを設定した
✓ 規定文言(atone説明文)を掲載した
✓ バナーを掲載し、リンク設定も行った
✓ 弊社が確認できる環境(本番環境、画面キャプチャなど)を準備した
✓ 特定商取引法ページのお支払い方法に関する記載に、atoneを追加した
弊社にてサイトを確認させていただく際、動作確認のため「NPテスト」という氏名にてテスト取引登録を行います。
与信NGの取引となりますため貴社運用に影響はございませんが、予めご認識くださいますよう、お願いいたします。