Shopifyでのご利用開始マニュアル(atone 翌月後払い)
概要
Shopifyでのatoneご利用開始に必要な準備事項は以下です。
1. atone決済アプリの有効化
2. webhookの設定
3. 「特定商取引法に基づく表記」への決済名追加
4. 支払い方法説明ページへの掲載
5. テスト取引登録の実施
準備完了後、弊社にて内容を確認しますので、atone新規変更受付デスク(start@atone.be) までご連絡ください。
準備完了連絡の詳細については、「利用開始準備 完了連絡」の項目をご参照ください。
設定の手順
1. atone決済アプリの有効化
①以下のリンクにアクセスし、「Add app」をクリックします。
https://apps.shopify.com/atone
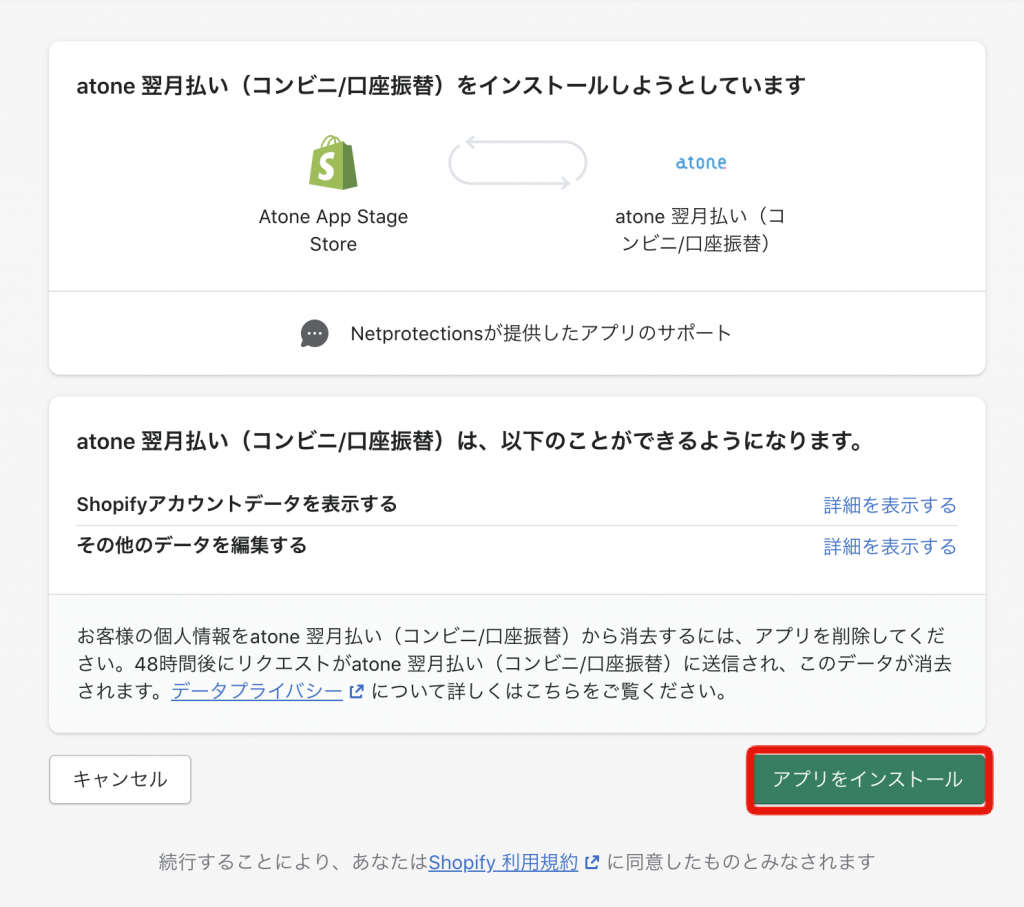
②Shopifyにログインし、「アプリをインストール」をクリックします。


以下の画面が表示されれば、インストールは完了です。
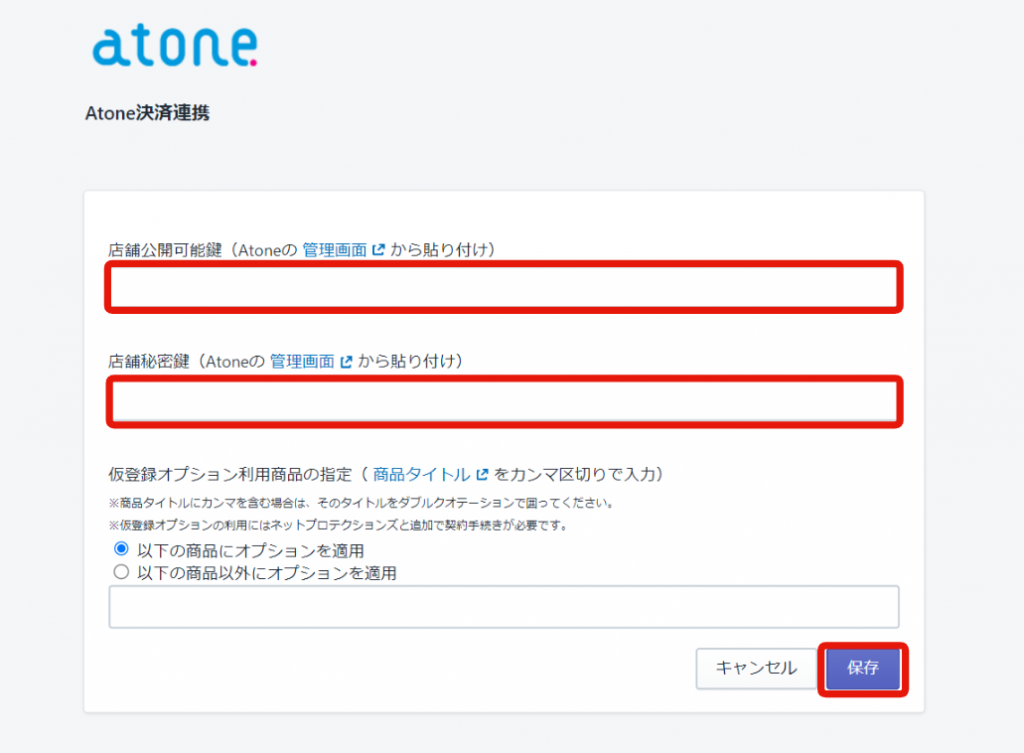
③続いて「店舗公開可能鍵」「店舗秘密鍵」を入力します。

オプションのお申込みをしていないサイトで「仮登録オプションの利用商品の指定」を入力すると、決済がエラーになるためご注意ください。
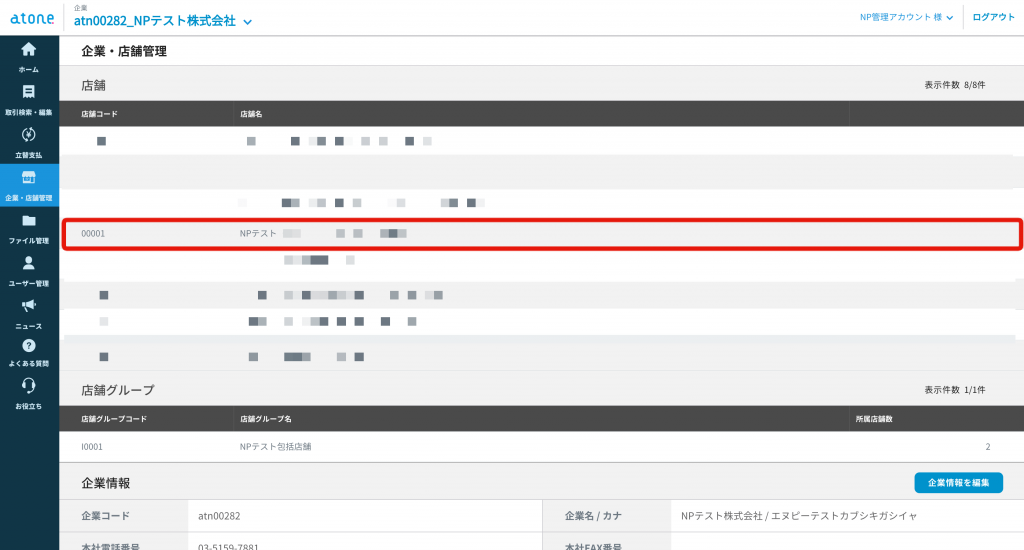
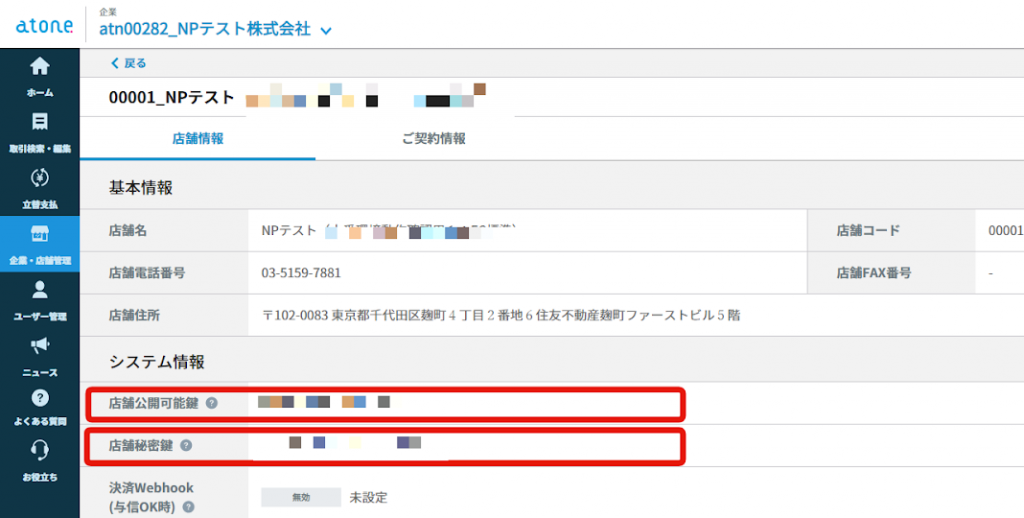
■鍵の確認方法
atoneの加盟店管理画面へログイン後、「企業・店舗管理」メニューへ進みます。
該当店舗を選択し「 店舗公開可能鍵」「店舗秘密鍵」をご確認ください。


鍵の設定が完了すると、以下の設定画面が表示されます。

④⽀払選択画⾯やストア下部に表⽰するアイコンの有無を選択します。
⑤「テストモードを使⽤する」のチェックをOFFにします。
⑥「atone翌月払い(コンビニ/口座振替)を有効化する」をクリックします。
以上で、atone決済アプリの有効化は完了です。
2. webhookの設定
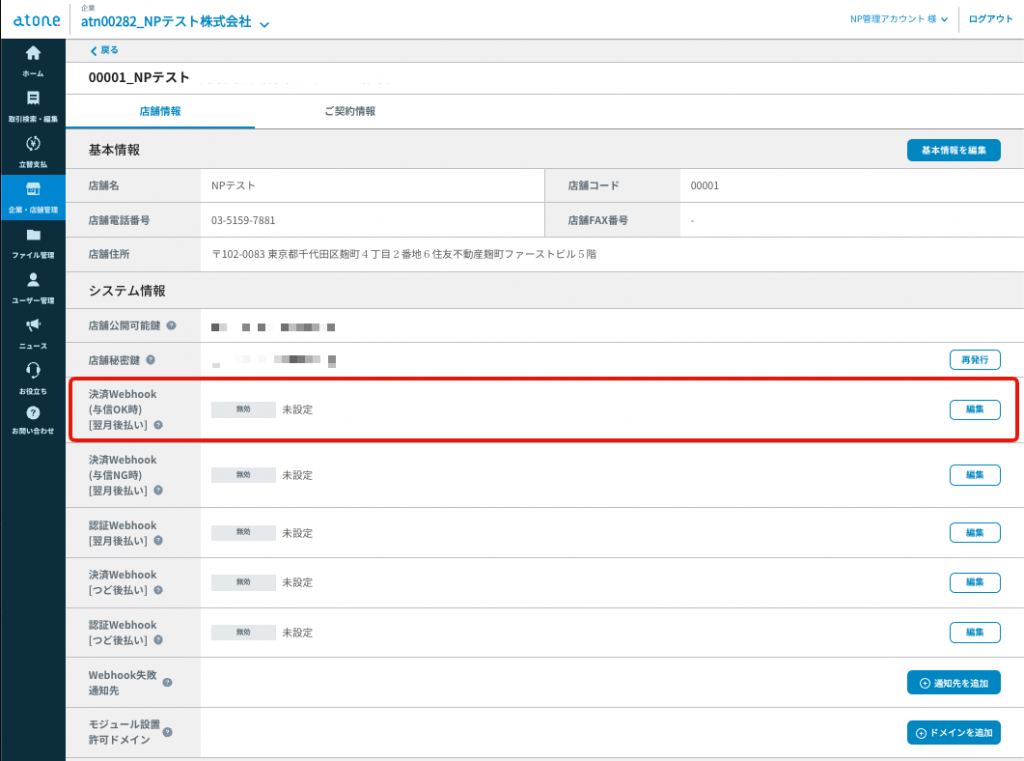
①atone加盟店管理システムへログインし、「店舗・企業管理」 >「 店舗情報」>「システム情報」を選択します。
②決済Webhook(与信OK時)[翌月後払い] には「https://atone.np-payment.com/webhookatonetrans」を設定し、ステータスを「有効」にします。

③決済Webhook(与信NG時)[翌月後払い] と認証Webhook[翌月後払い] は対応不要です。
④Webhook失敗通知先には、Webhookの送信に失敗した場合の通知先としてご連絡可能なEメールアドレスを設定し、ステータスを「有効」にします。つど後払いの導入時に既に設定済みの場合は対応不要です。
Webhookとは、データ不整合を検知、解消するために自動でデータの登録をお知らせする仕組みです。
稀に通信断等の理由でカートシステムとatoneシステムの間でデータ不整合が生じると、
atoneシステムにはデータが存在するものの、カートシステムに連携されていない、という状態になることがあります。
Webhookを設定いただければ、データ不整合が発生した場合でも自動で不整合を解消する処理を行うため、特に対応いただく必要はありません。
3. 「特定商取引法に基づく表記」への決済名追加
①Shopify管理画面より、「設定」>「ポリシー」>「特定商取引法に基づく表記」を選択します。
②支払方法の一覧に、以下を追加してください。
■決済項目名
atone 翌月払い(コンビニ/口座振替)
「特定商取引法に基づく表記」で各種お支払い方法の説明を記載している場合、次項「4. 支払い方法説明ページへの掲載」の「バナー」及び「atone説明文」を特定商取引法に基づく表記のページに記載してください。
4. 支払い方法説明ページへの掲載
①サイト内の「ご利用ガイド」や「お支払い方法」など、支払い方法の説明を記載しているページへ進みます。
②決済名・バナー・atone説明文を掲載します。
■決済項目名
atone 翌月払い(コンビニ/口座振替)
■バナー

バナーへはatoneサービスサイトURL(https://atone.be/)をリンク設定してください。
他サイズのバナーについては、以下のページより取得ください。
・atone 翌月後払い バナー画像一覧
■atone説明文
atone (アトネ) は誰でもすぐに使える翌月払いです。今月のご利用分をまとめて、翌月にコンビニまたは口座振替でお支払いいただけます。
200円で1ポイント、atoneのお買い物に使えるお得なNPポイントが貯まります。詳細は atone の公式ページをご覧ください。
■お支払い方法
お支払いに必要な番号を、お買い物の翌月初旬にメールでご案内いたします。Loppiなどのコンビニ端末、または銀行ATM (Pay-easy) で、翌月10日までにお支払いください。
お支払い方法は以下4つから選べます。スマホアプリまたはWebマイページから、月末までにお手続きください。
(1) コンビニ端末 / 銀行ATM (Pay-easy) ※標準設定
(2) 電子バーコード (コンビニ)
(3) はがき請求書 (コンビニ)
(4) 口座振替
※コンビニ端末 / 銀行ATM (Pay-easy) は、セブンイレブンではお支払いいただけません。
※電子バーコード・はがき請求書は、セブンイレブンでもお支払いいただけます。
■注意事項
・決済手数料は無料です。
・ご利用月のみ請求手数料209円(税込)が発生いたします。 (口座振替の場合は無料)
・支払期限日は支払い方法によって異なります。
・代金は株式会社ネットプロテクションズの会員規約に基づき指定の方法で請求いたします。
「atone の公式ページ」および「会員規約」には、それぞれ以下のリンクを設定してください。
atone の公式ページ:https://atone.be/
会員規約:https://atone.be/terms/np/
5. テスト取引登録の実施
正常に取引登録が行われるかのテストをお願いいたします。
手順は以下をご覧ください。
上記はShopifyのテストモードを利用せずテストを行う手順です。
テストモードを利用して決済のテストを行う場合、弊社にてatoneの検証環境アカウントの発行が必要になります。
ご要望の場合は別途お問い合わせください。
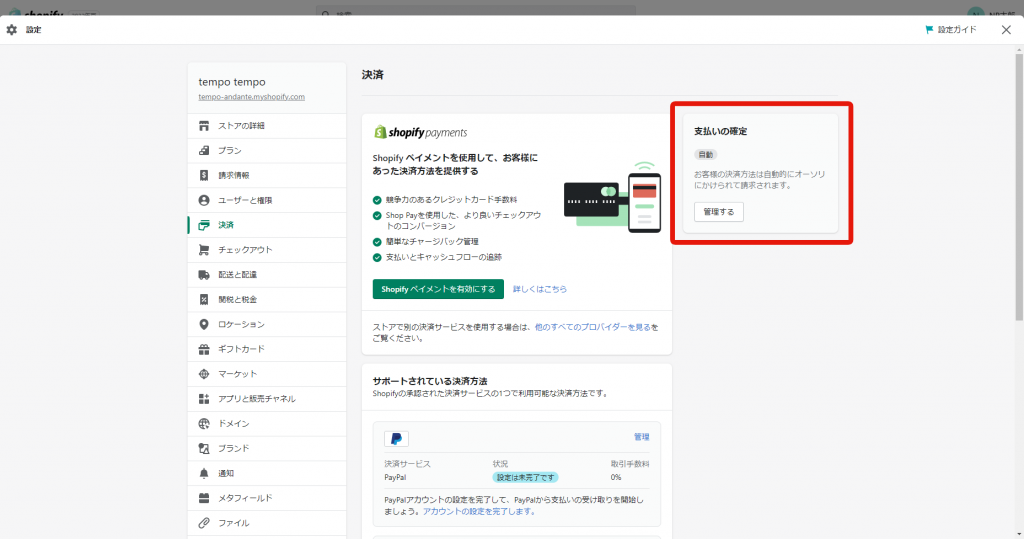
参考:売上確定の方法について
「設定」>「決済」を選択すると、支払いの確定方法を確認できます。

デフォルトでは、「支払いの確定」は自動に設定されています。
「支払いの確定」を自動に設定している場合、atoneも注文時に自動で売上確定が行われます。
手動に変更した場合、atone以外の決済方法も全て手動で支払いを確定する必要があります。
利用開始準備 完了連絡
利用開始に必要な設定が全て完了したことを確認し、
弊社が確認できる環境(本番環境、画面キャプチャなど)をご準備の上、以下宛先までご連絡ください。
- 宛先:start@atone.be
- 件名:「サービス開始準備完了」+会社名
- 本文:①サイトURL ②ご担当者様のお名前
弊社にてサイトを確認し、問題なければ「運用開始」のメールをお送りします。
営業時間内(平日10:00~17:00)に設定完了のご連絡をいただいた場合、当日中に確認しご連絡いたします。
弊社での確認は、テスト環境で設定いただいた内容でも構いません。
※ご利用のカートシステムによっては、テスト環境で設定してしまうとエラーになるケースもございます。
詳細はカート毎のマニュアルをご参照ください。
スムーズな確認のため、メール送信前に以下の点を必ずご確認ください。
✓「決済方法選択ページ(買い物かご)」の設定をした
✓「お支払い方法に関する説明ページ」のページを設定した
✓ 規定文言(atone説明文)を掲載した
✓ バナーを掲載し、リンク設定も行った
✓ 弊社が確認できる環境(本番環境、画面キャプチャなど)を準備した
✓ 特定商取引法ページのお支払い方法に関する記載に、atoneを追加した
弊社にてサイトを確認させていただく際、動作確認のため「NPテスト」という氏名にてテスト取引登録を行います。
与信NGの取引となりますため貴社運用に影響はございませんが、予めご認識くださいますよう、お願いいたします。
